Overview
Introducing Nordhalla, a video game that follows a knight's journey through the Five Lands in Between. The website is designed to showcase the lore, story, and game information. Plus this is also my very first web development project.
Introducing Nordhalla, a video game that follows a knight's journey through the Five Lands in Between. The website is designed to showcase the lore, story, and game information. Plus this is also my very first web development project.
Timeline
Oct 30 2023 - Nov 15 2023
Oct 30 2023 - Nov 15 2023
Project Team
Relevant Coursework
Relevant Coursework
Role
Web Developer
Web Developer
Tool
VS Code
VS Code
Photoshop
Photoshop
Adobe Firefly
Adobe Firefly
After Effects
After Effects
Skills
Web Development (HTML + CSS)
Web Development (HTML + CSS)

What is Nordhalla?
Project Overview
Nordhalla is heavily inspired from beloved video game series like Dark Souls and Elden Ring, as well as popular TV series like Game of Thrones and King Arthur. We aim to highlight and capture the power struggle between the five lands in the game. As players explore the world, they will witness every characteristics of these lands. We can't wait for our players to dive into the world we've created.

What is Nordhalla?
Project Overview
Nordhalla is heavily inspired from beloved video game series like Dark Souls and Elden Ring, as well as popular TV series like Game of Thrones and King Arthur. We aim to highlight and capture the power struggle between the five lands in the game. As players explore the world, they will witness every characteristics of these lands. We can't wait for our players to dive into the world we've created.

What is Nordhalla?
Project Overview
Nordhalla is heavily inspired from beloved video game series like Dark Souls and Elden Ring, as well as popular TV series like Game of Thrones and King Arthur. We aim to highlight and capture the power struggle between the five lands in the game. As players explore the world, they will witness every characteristics of these lands. We can't wait for our players to dive into the world we've created.
Design
Design
Story
Story
As a player, you will take on the role of Prince Wilhelm, who must find a way to save the fallen kingdom of Nordhalla. Explore the world settings and characters featured in the game on the website.
As a player, you will take on the role of Prince Wilhelm, who must find a way to save the fallen kingdom of Nordhalla. Explore the world settings and characters featured in the game on the website.






Design
Design
Illustration
Illustration
Given the short timeframe, there was plenty of artwork that needed to be created. To ensure the project was completed on time, from writing and design to web development, I used Adobe Firefly to generate most of the artwork, so they can better immerse themselves in the world I created.
Given the short timeframe, there was plenty of artwork that needed to be created. To ensure the project was completed on time, from writing and design to web development, I used Adobe Firefly to generate most of the artwork, so they can better immerse themselves in the world I created.
Design
Design
graphic assets
graphic assets
With the power of generative AI, I can quickly created graphic assets for this project, saving me both time and resources.
With the power of generative AI, I can quickly created graphic assets for this project, saving me both time and resources.


Ideation
Ideation
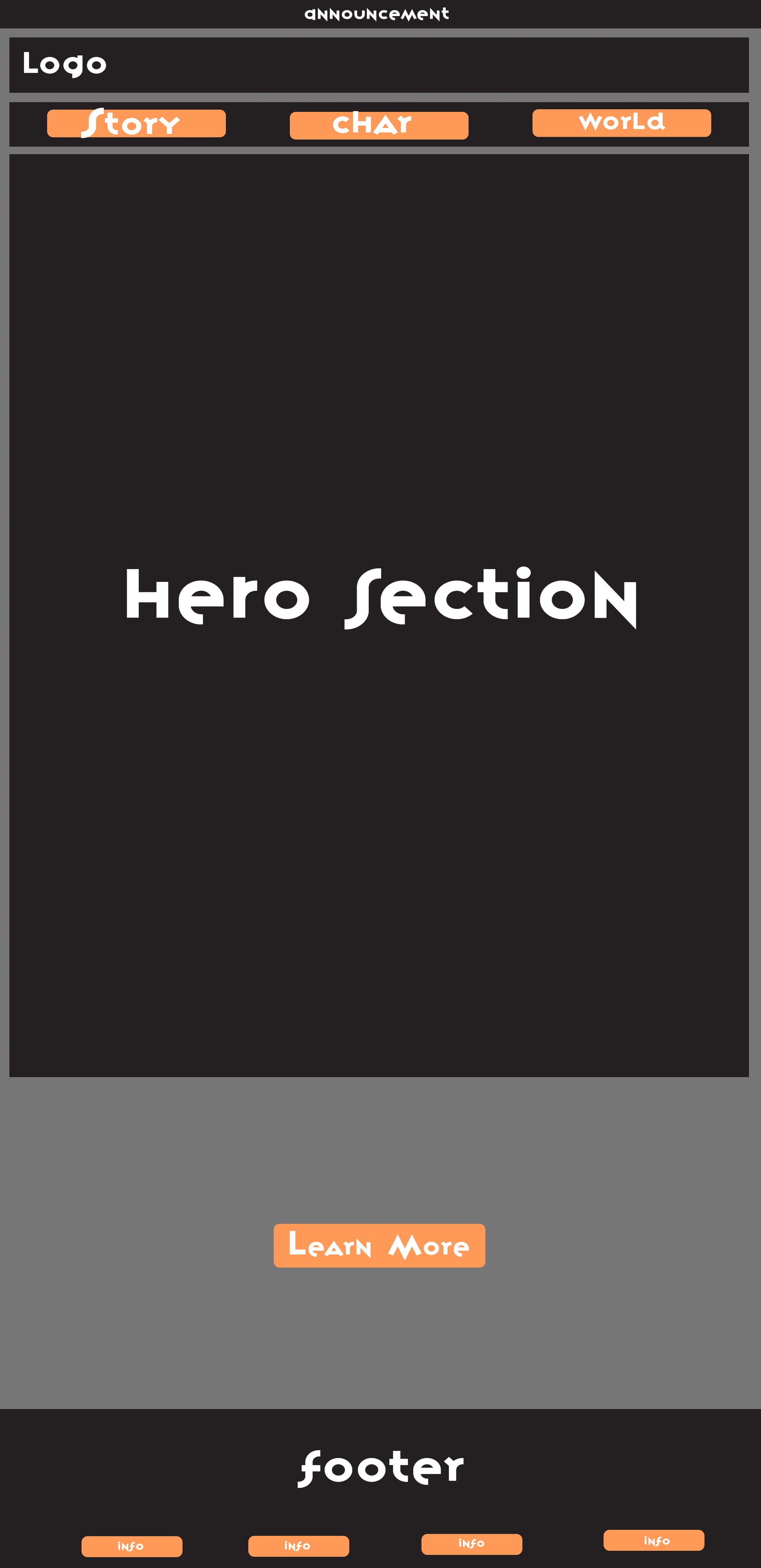
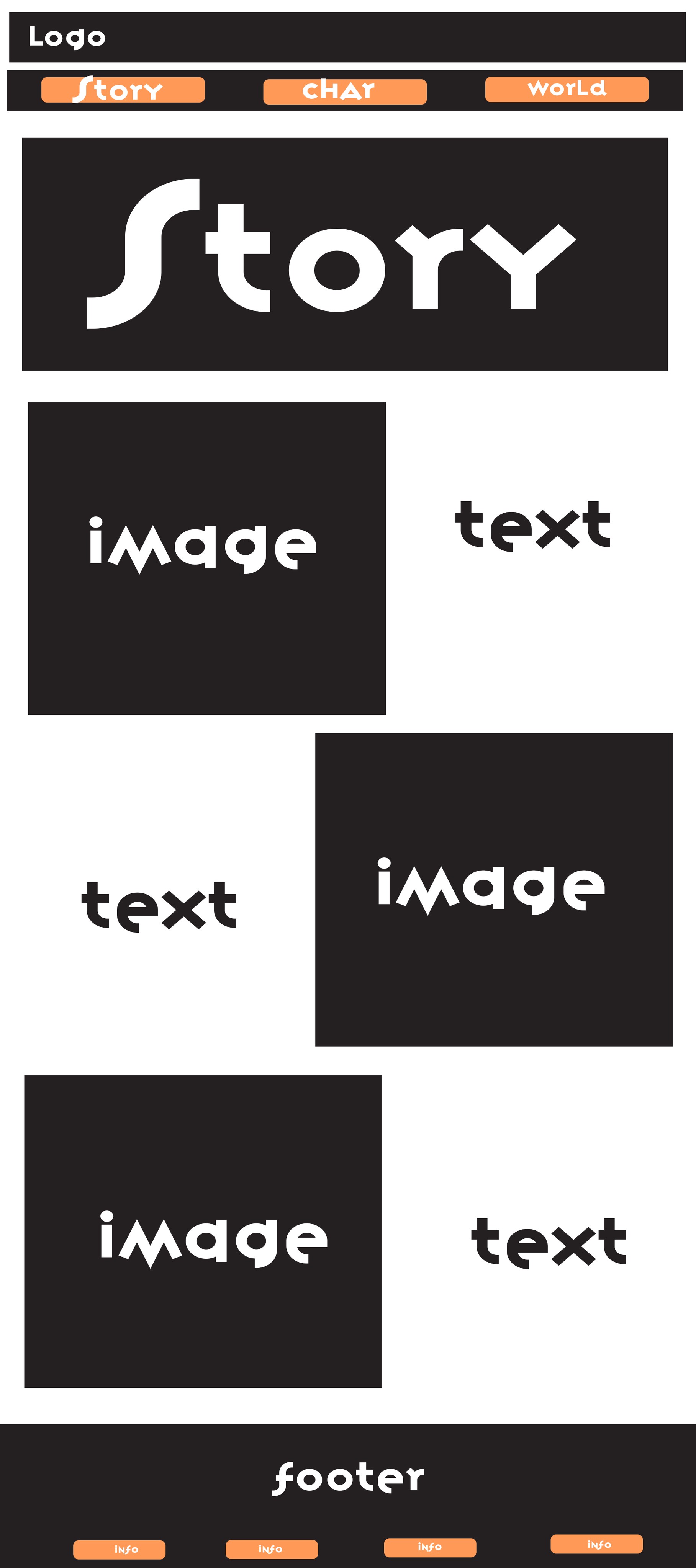
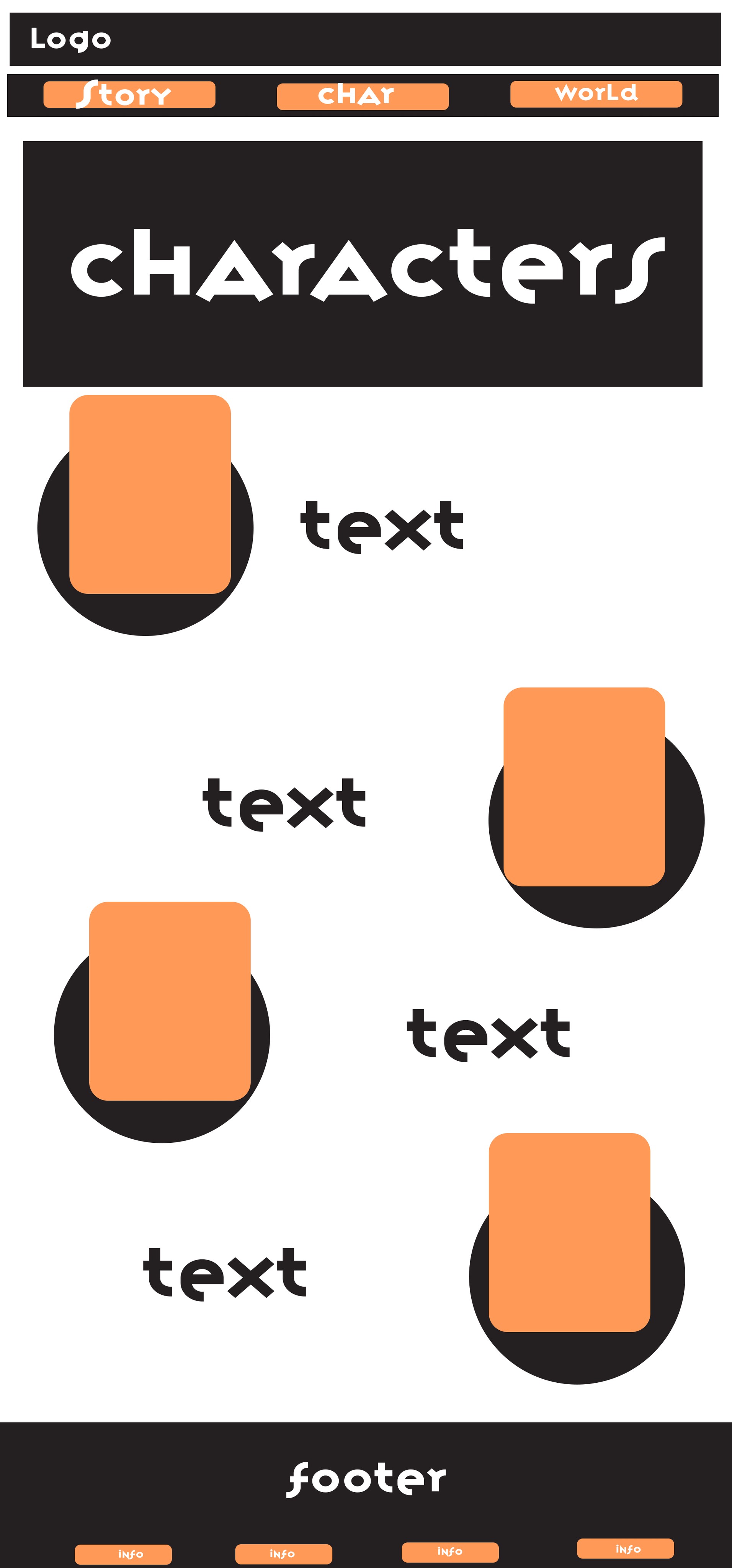
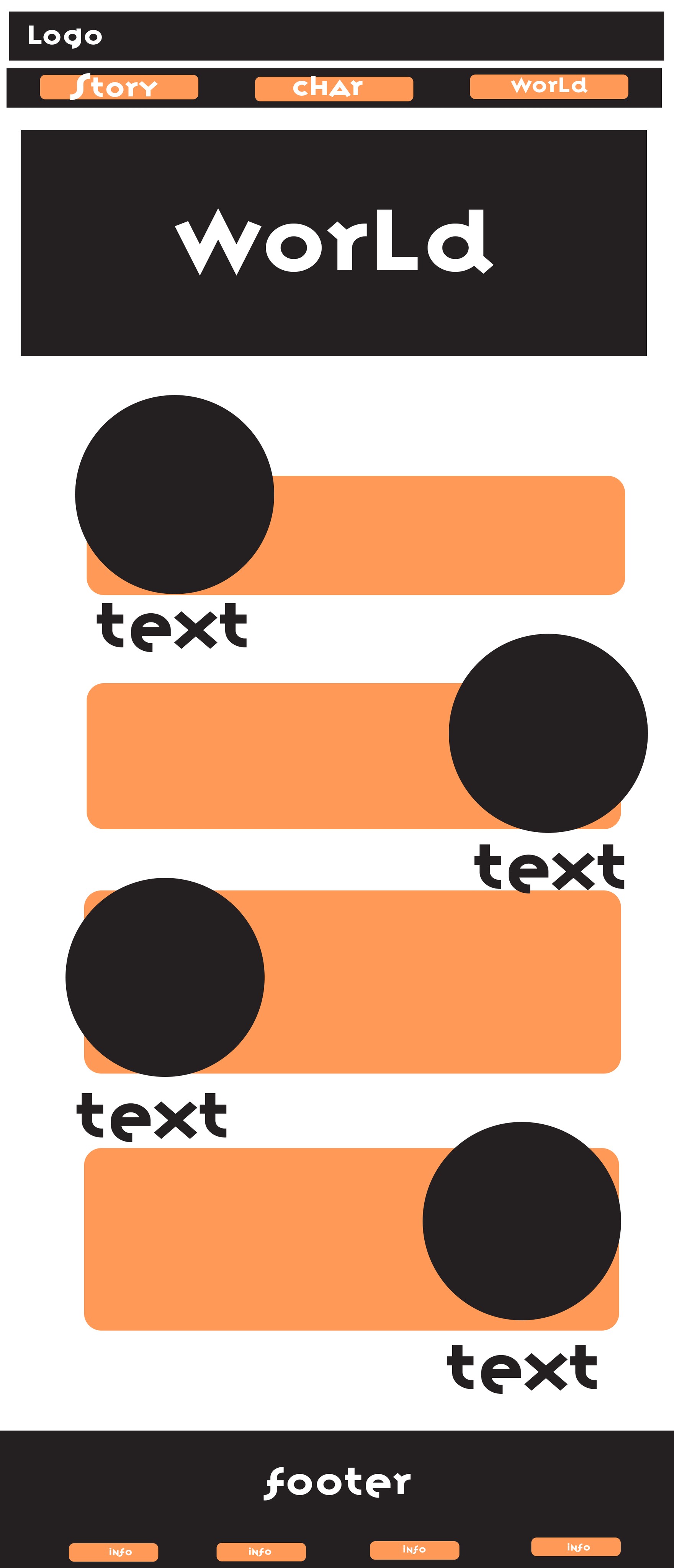
Wireframe
Wireframe
The website will contain around 7-8 pages, using a zig-zag layout to present the information hierarchy, making it easier for users to read through the story. I also plan to create an animated banner for the hero section on the homepage.
The website will contain around 7-8 pages, using a zig-zag layout to present the information hierarchy, making it easier for users to read through the story. I also plan to create an animated banner for the hero section on the homepage.
The website will contain around 7-8 pages, using a zig-zag layout to present the information hierarchy, making it easier for users to read through the story. I also plan to create an animated banner for the hero section on the homepage.
Final Design
Homepage
Homepage
The animated hero section features Prince Wilhelm of Nordhalla battling the Skogsra Draugr, the Abyss Watcher.
The animated hero section features Prince Wilhelm of Nordhalla battling the Skogsra Draugr, the Abyss Watcher.
The animated hero section features Prince Wilhelm of Nordhalla battling the Skogsra Draugr, the Abyss Watcher.



Final Design
Final Design
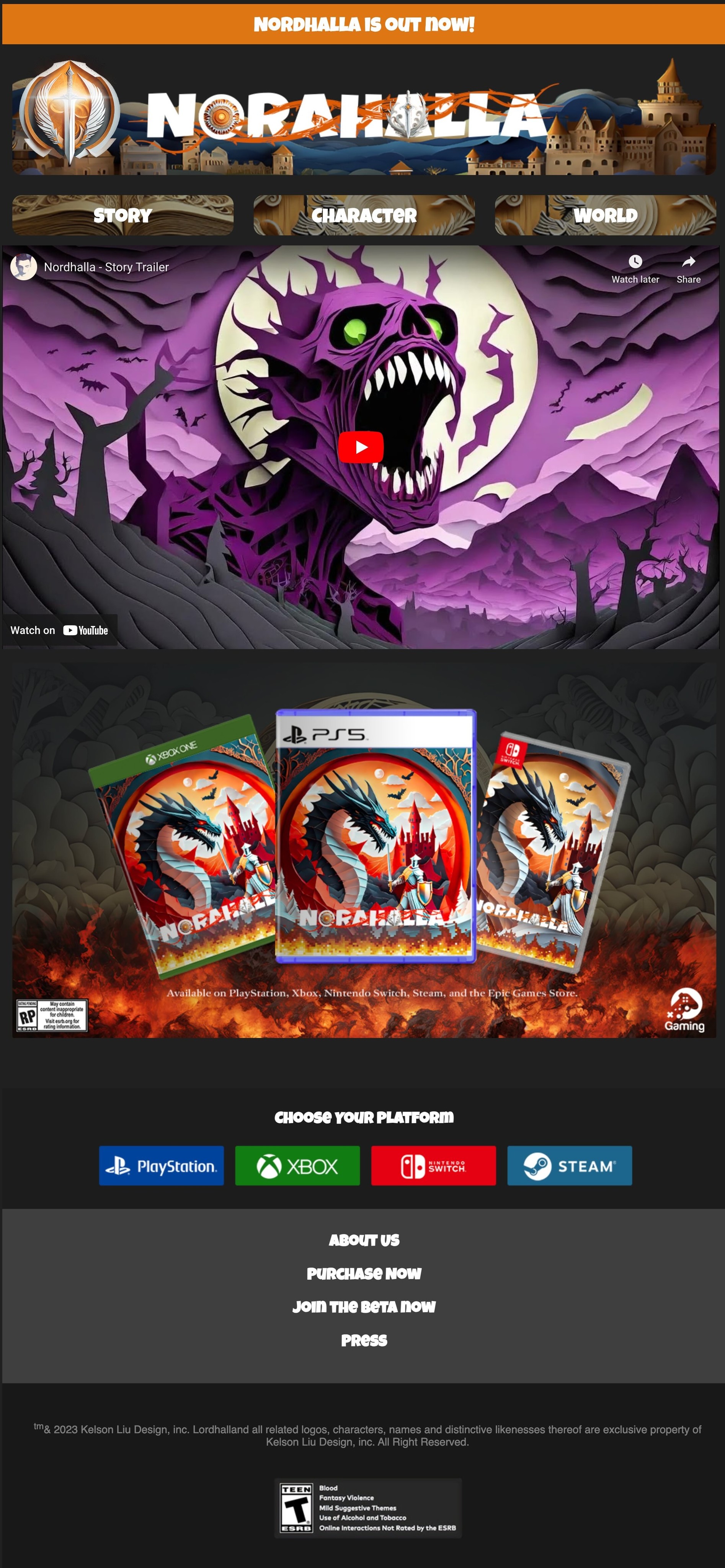
Homepage
Homepage
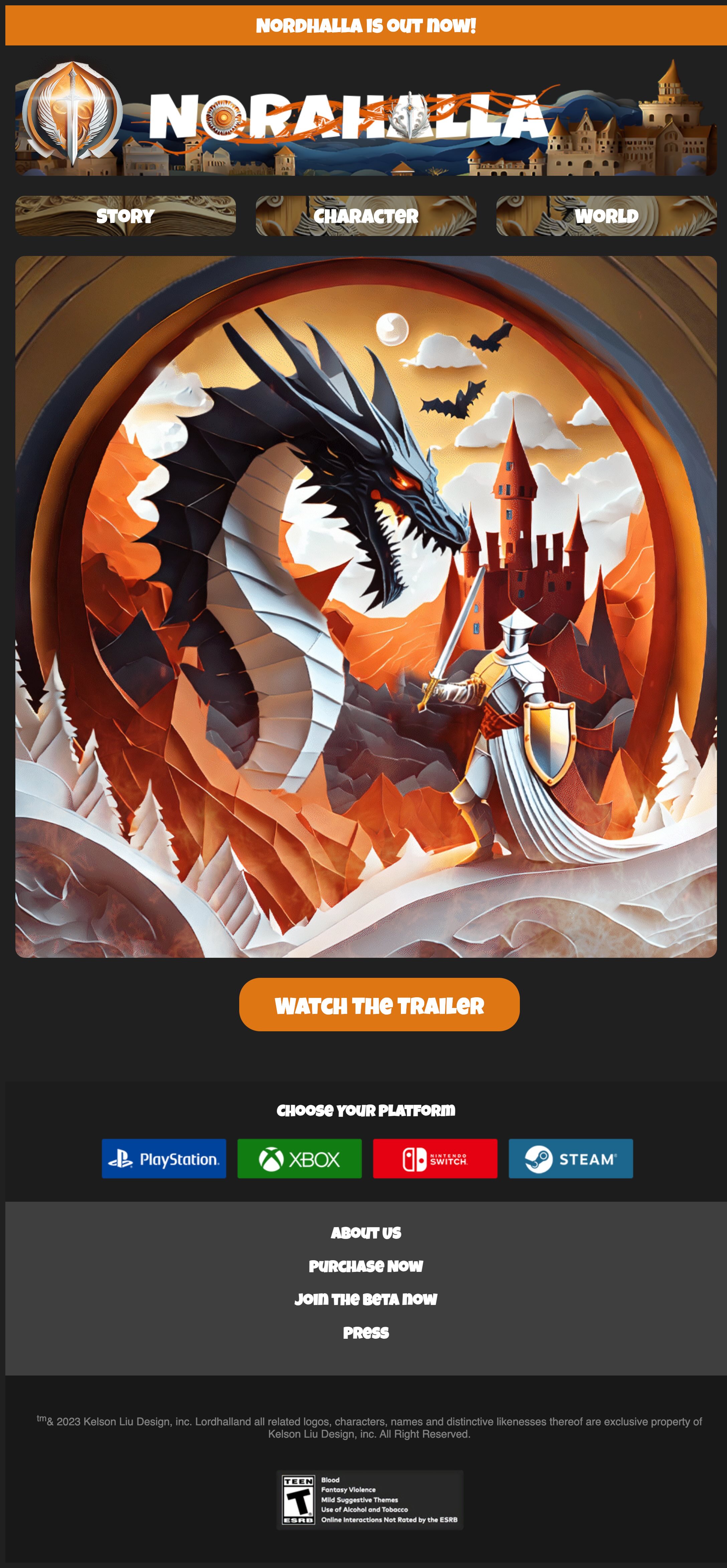
The homepage will feature animated game art and a link that directs visitors to the game trailer.
The homepage will feature animated game art and a link that directs visitors to the game trailer.
The homepage will feature animated game art and a link that directs visitors to the game trailer.
Final Design
Final Design
Story page
Story page
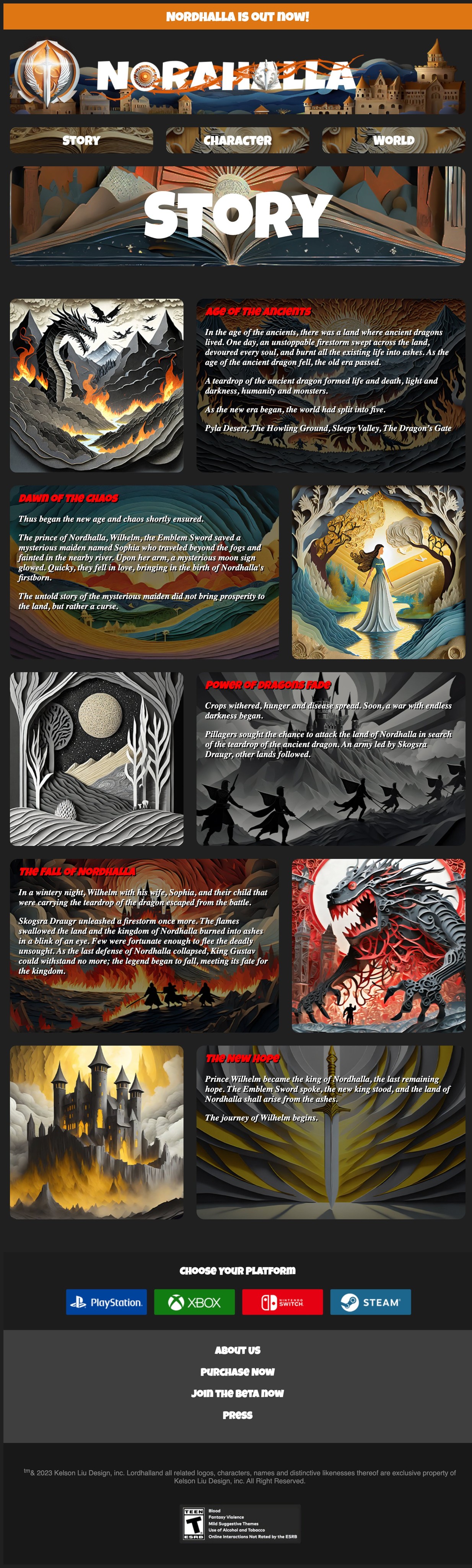
Visitors will be able to read the prologue to better understand the lore before diving into the game.
Visitors will be able to read the prologue to better understand the lore before diving into the game.
Visitors will be able to read the prologue to better understand the lore before diving into the game.
Final Design
Final Design
World page
World page
Explore the Five Lands in Between, with a brief description of each faction.
Explore the Five Lands in Between, with a brief description of each faction.
Explore the Five Lands in Between, with a brief description of each faction.
Final Design
Final Design
Character page
Character page
Discover the story behind each character featured in the game.
Discover the story behind each character featured in the game.
Discover the story behind each character featured in the game.
Final Design
Final Design
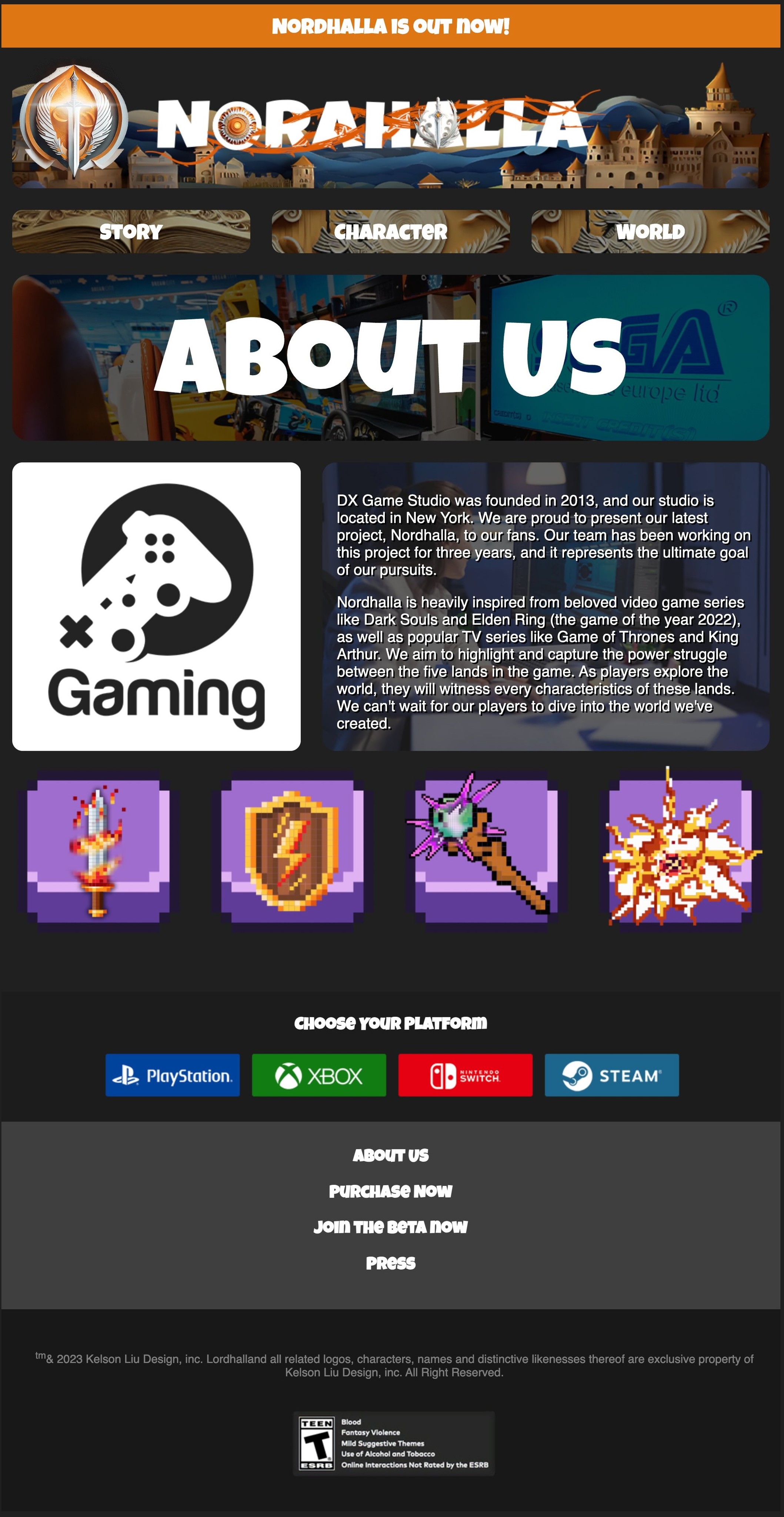
About us
About us
I will be sharing insights into what inspired me to start this project.
I will be sharing insights into what inspired me to start this project.
I will be sharing insights into what inspired me to start this project.
Final Design
Final Design
TRailer
TRailer
Check out the prologue trailer video, which introduces the beginning of this massive world.
Check out the prologue trailer video, which introduces the beginning of this massive world.
Check out the prologue trailer video, which introduces the beginning of this massive world.
Final Design
Overview
Overview
Production
Building the MVP
Building the MVP
Once all the graphic assets have been generated, I can then start the development process.
Once all the graphic assets have been generated, I can then start the development process.



Production
the prologue
the prologue
Don't forget to check out the prologue for the untold secret of the Five Lands in Between.
Don't forget to check out the prologue for the untold secret of the Five Lands in Between.
Outcomes
Outcomes
Summary
Summary
Generative AI is a super powerful tool, but getting the right results requires a lot of experimentation. I'm happy to see the result of my very first web project. It was such a fun experience, from writing the lore and designing characters to building the site itself.
Generative AI is a super powerful tool, but getting the right results requires a lot of experimentation. I'm happy to see the result of my very first web project. It was such a fun experience, from writing the lore and designing characters to building the site itself.
Generative AI is a super powerful tool, but getting the right results requires a lot of experimentation. I'm happy to see the result of my very first web project. It was such a fun experience, from writing the lore and designing characters to building the site itself.
Thankyou for your time!
Thankyou for your time!
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.