


Overview
Introducing Orbit, a aerospace company which allow user to find all the latest space related news and articles. Also, they can book for space events or check out the latest activities. I developed a MVP for this project.
Introducing Orbit, a aerospace company which allow user to find all the latest space related news and articles. Also, they can book for space events or check out the latest activities. I developed a MVP for this project.
Timeline
Apr 15 2024 - May 13 2024
Apr 15 2024 - May 13 2024
Project Team
Relevant Coursework
Relevant Coursework
Role
Web Developer
Web Developer
UX & UI Designer
UX & UI Designer
Tool
VS Code
VS Code
Figma
Figma
Photoshop
Photoshop
Illustrator
Illustrator
Skills
Web Development (HTML + CSS)
Web Development (HTML + CSS)
UX Design
UX Design
Responsive Design
Responsive Design

What is Orbit?
Project Overview
Orbit is dedicated to space exploration. We believe there are still many unknown mysteries awaiting to be revealed, and we will continue our space discoveries, educating, and inspiring the public about space. Visitors can check out the latest events, news, and announcements on the Orbit website.

What is Orbit?
Project Overview
Orbit is dedicated to space exploration. We believe there are still many unknown mysteries awaiting to be revealed, and we will continue our space discoveries, educating, and inspiring the public about space. Visitors can check out the latest events, news, and announcements on the Orbit website.
Problem Statement
Problem
Problem
Difficulty in saving and sharing articles with friends and family.
Information overload, making it hard to locate specific details.
Easy browsing of latest articles.
Simplified booking and searching for events and activity details.
A convenient way to subscribe to the newsletter.
Difficulty in saving and sharing articles with friends and family.
Information overload, making it hard to locate specific details.
Easy browsing of latest articles.
Simplified booking and searching for events and activity details.
A convenient way to subscribe to the newsletter.






Problem Statement
Solution
Solution
Display all the latest headlines on the homepage.
Enable users to save, like, or dislike articles so they can revisit them anytime.
Include a "Book Tour" button in the header, which will display all the latest events.
Display all the latest headlines on the homepage.
Enable users to save, like, or dislike articles so they can revisit them anytime.
Include a "Book Tour" button in the header, which will display all the latest events.
Display all the latest headlines on the homepage.
Enable users to save, like, or dislike articles so they can revisit them anytime.
Include a "Book Tour" button in the header, which will display all the latest events.
Research
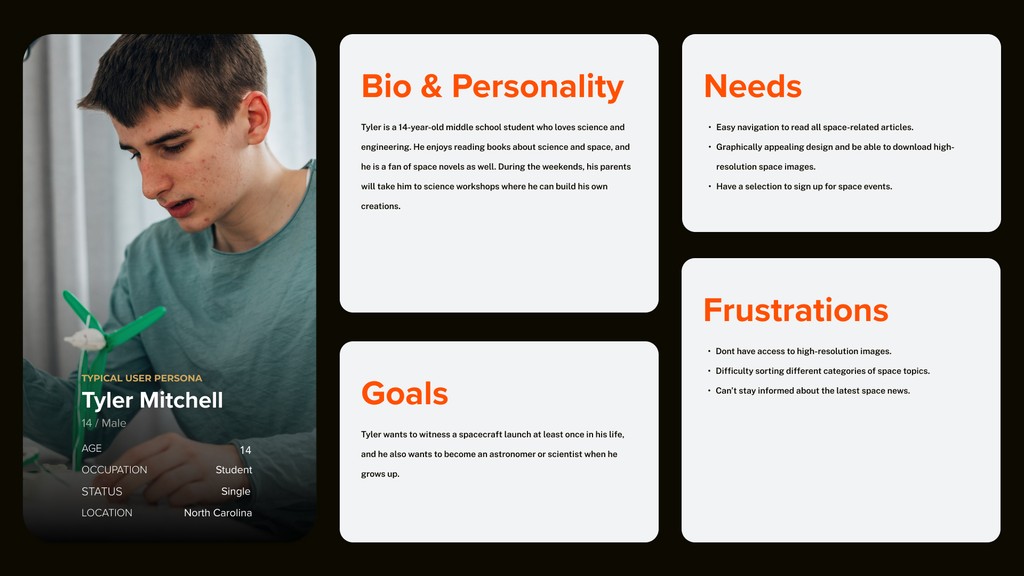
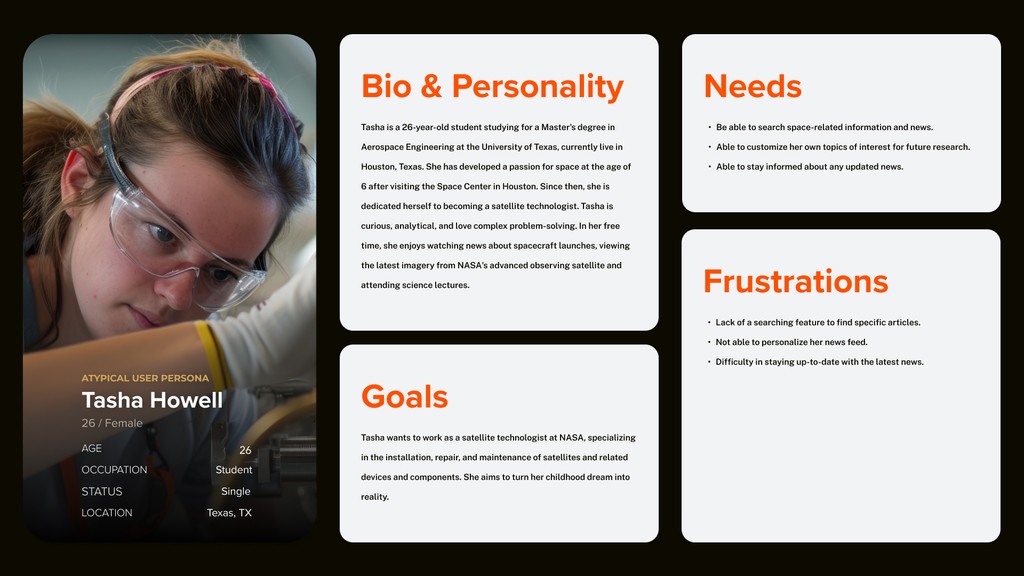
User Persona
User Persona
I created two personas to represent our target audience: a 14-year-old middle school student who is curious about science and space-related topics, and a graduate student studying aerospace engineering who enjoys checking out the latest space news.
I created two personas to represent our target audience: a 14-year-old middle school student who is curious about science and space-related topics, and a graduate student studying aerospace engineering who enjoys checking out the latest space news.
I created two personas to represent our target audience: a 14-year-old middle school student who is curious about science and space-related topics, and a graduate student studying aerospace engineering who enjoys checking out the latest space news.
Research
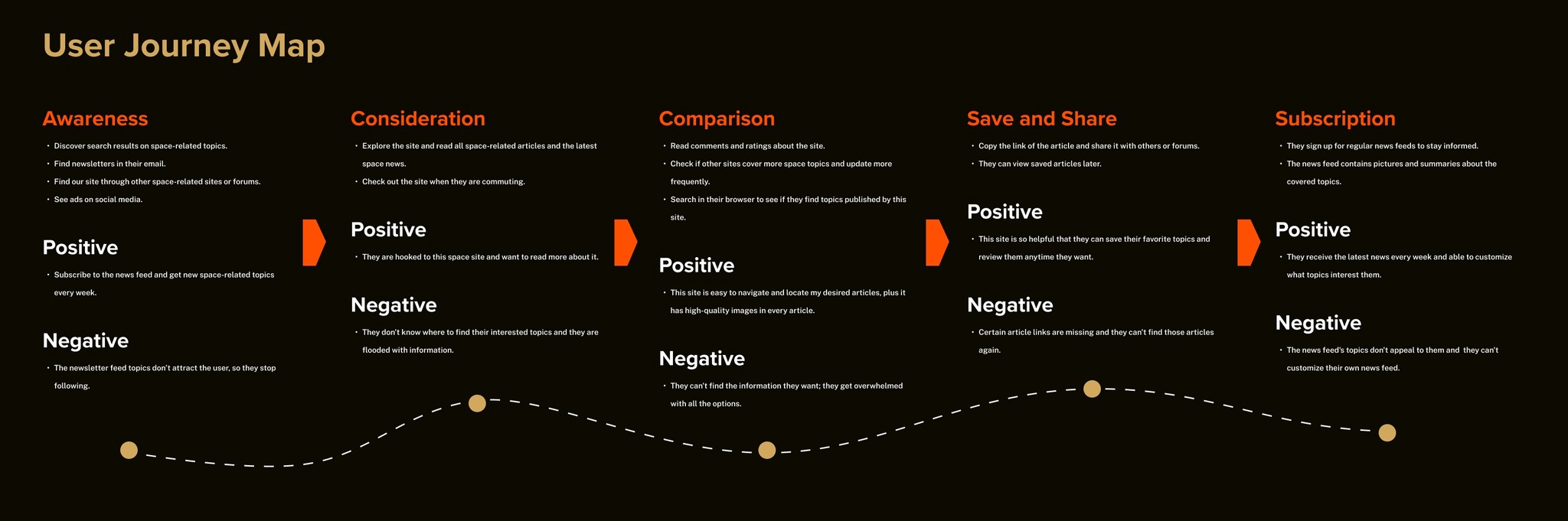
empathy Map
empathy Map
Observe user behaviors and how they interact with the product to identify ways to keep them engaged and eventually lead them to sign up for the newsletter.
Observe user behaviors and how they interact with the product to identify ways to keep them engaged and eventually lead them to sign up for the newsletter.
Observe user behaviors and how they interact with the product to identify ways to keep them engaged and eventually lead them to sign up for the newsletter.
Design
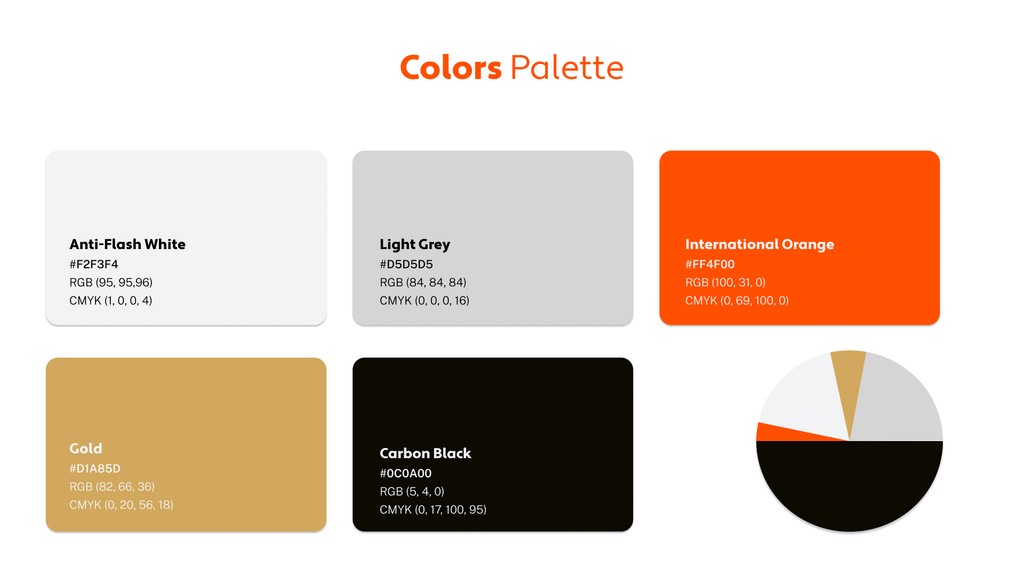
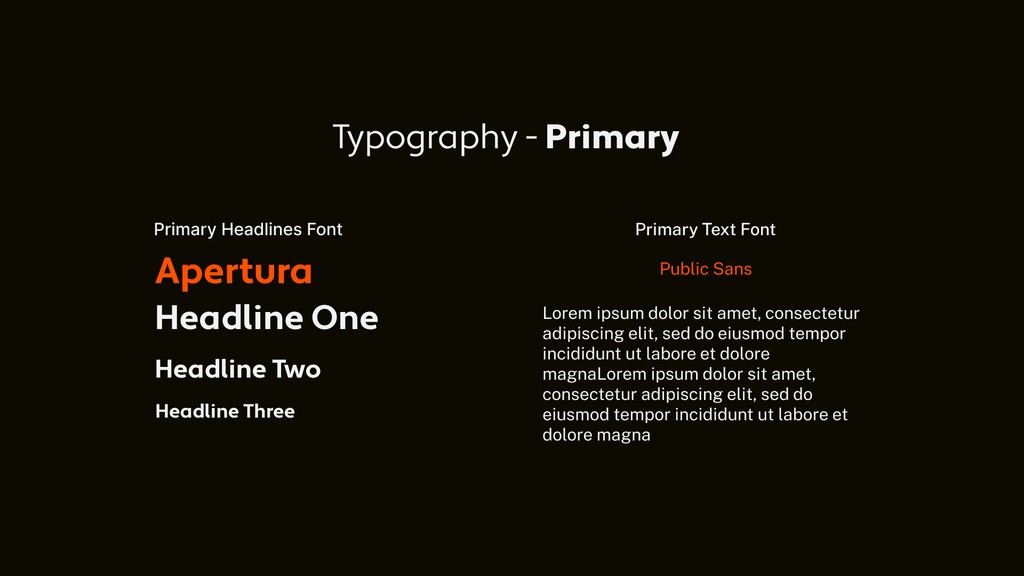
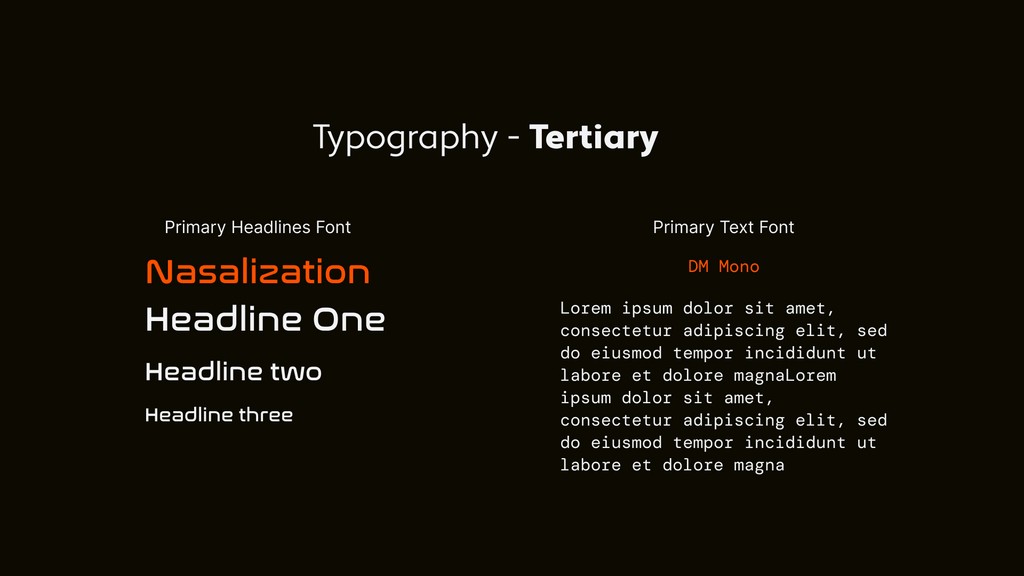
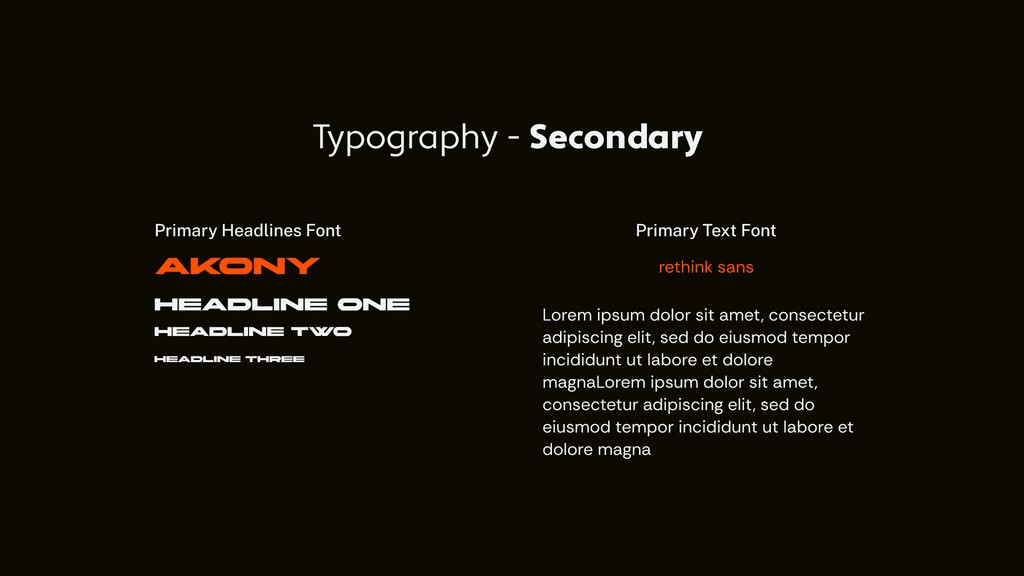
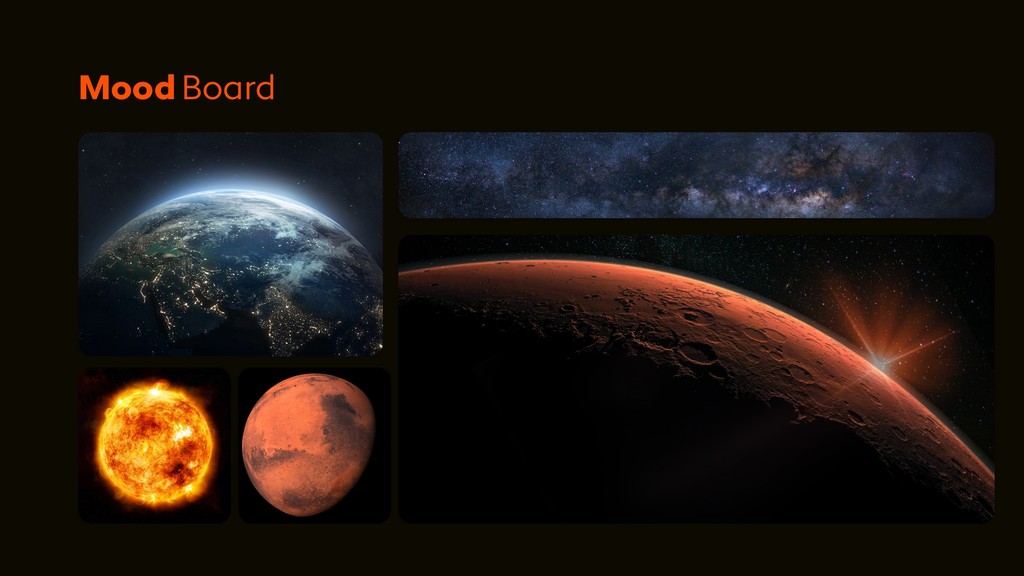
Style Guide
Style Guide
I chose carbon black, orange, and light grey as the primary colors, with typography inspired by NASA.
I chose carbon black, orange, and light grey as the primary colors, with typography inspired by NASA.
I chose carbon black, orange, and light grey as the primary colors, with typography inspired by NASA.
Prototype
Prototype
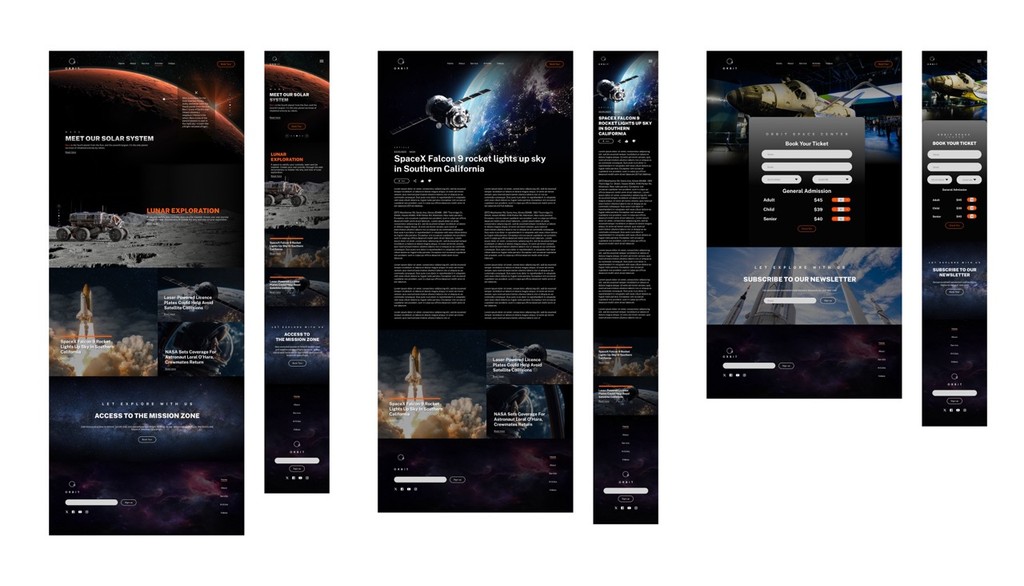
hi-fi Mockup
hi-fi Mockup
I created three pages of high-fidelity mockups for the website, featuring the homepage, article page, and Tour booking page.
I created three pages of high-fidelity mockups for the website, featuring the homepage, article page, and Tour booking page.
I created three pages of high-fidelity mockups for the website, featuring the homepage, article page, and Tour booking page.
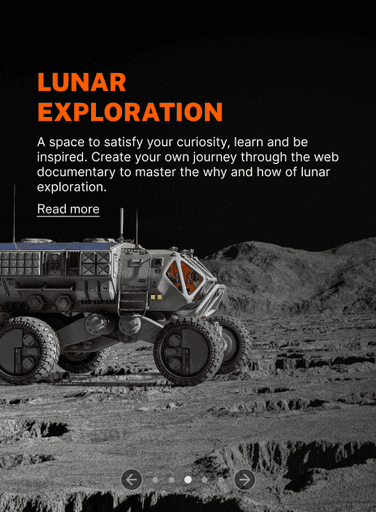
Try Dragging it
Try Dragging it
Final Product
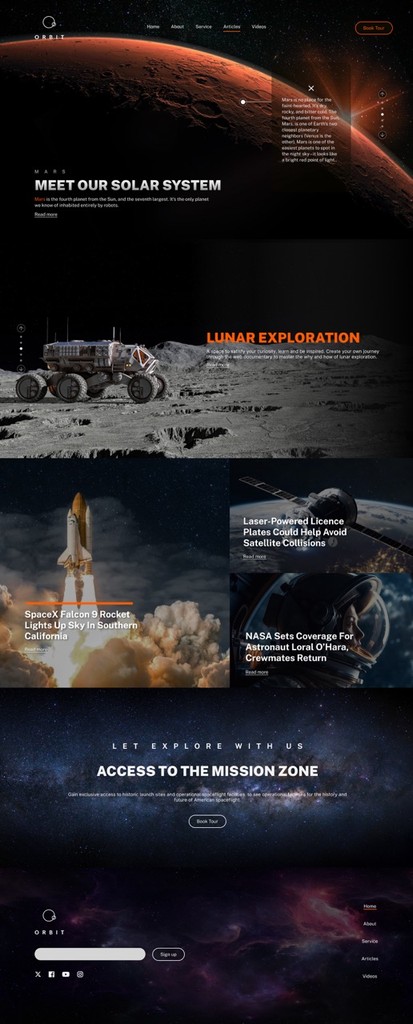
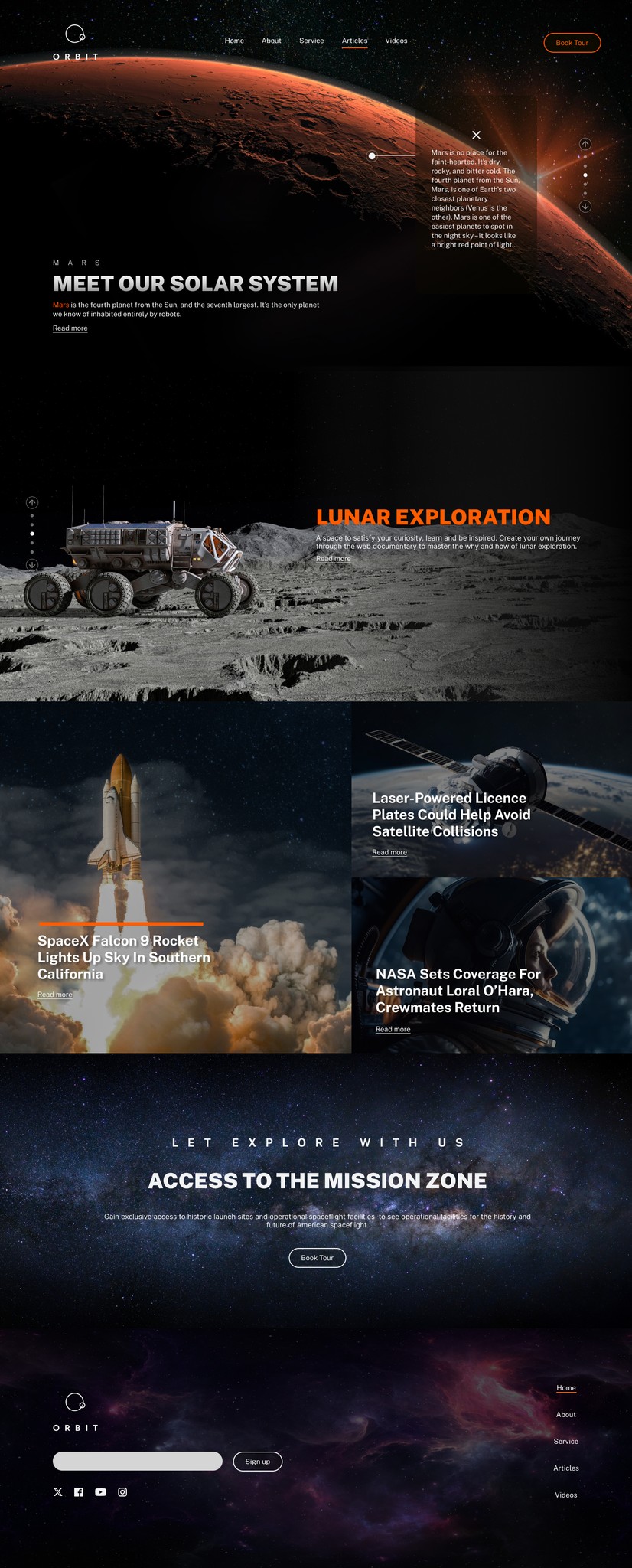
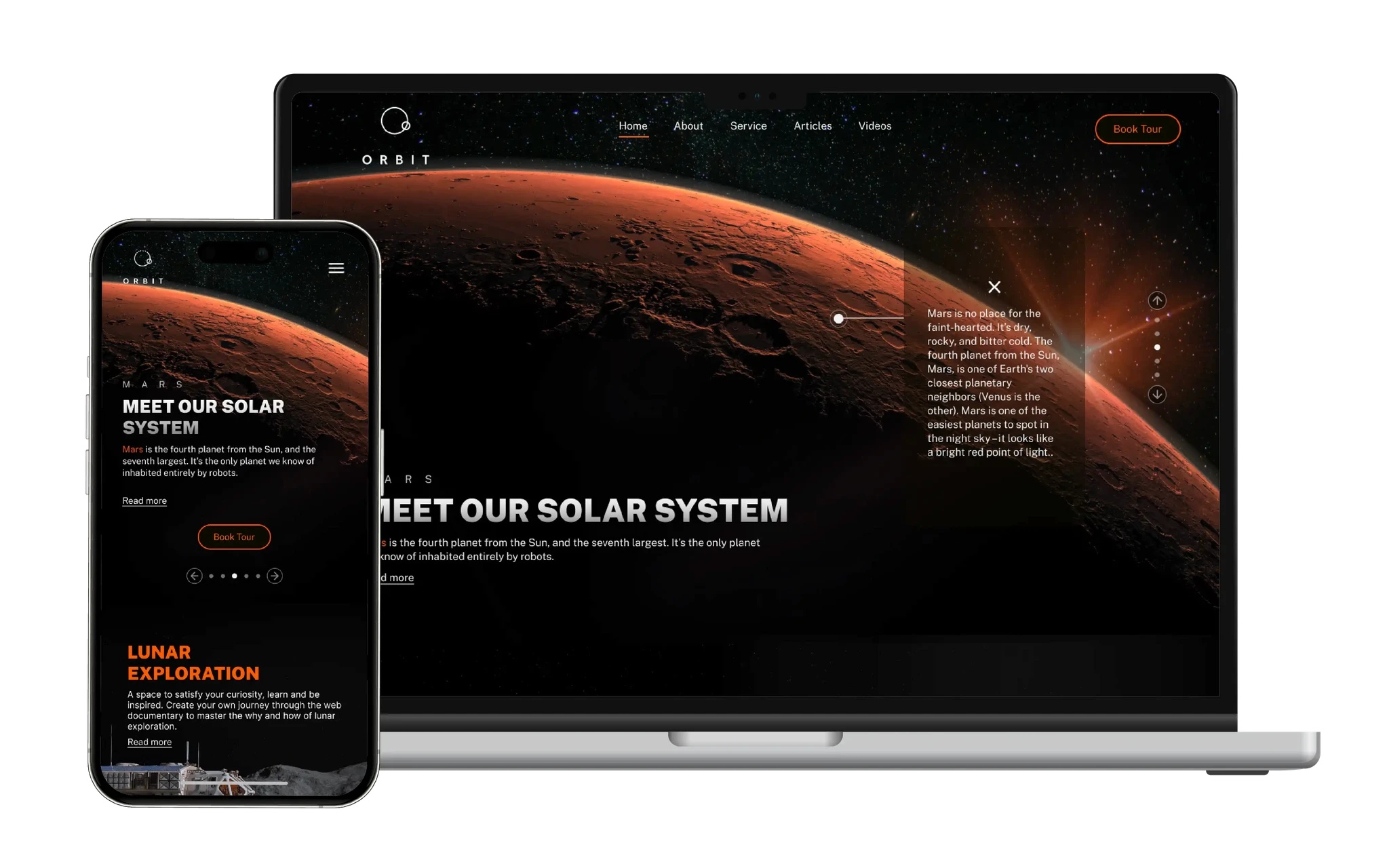
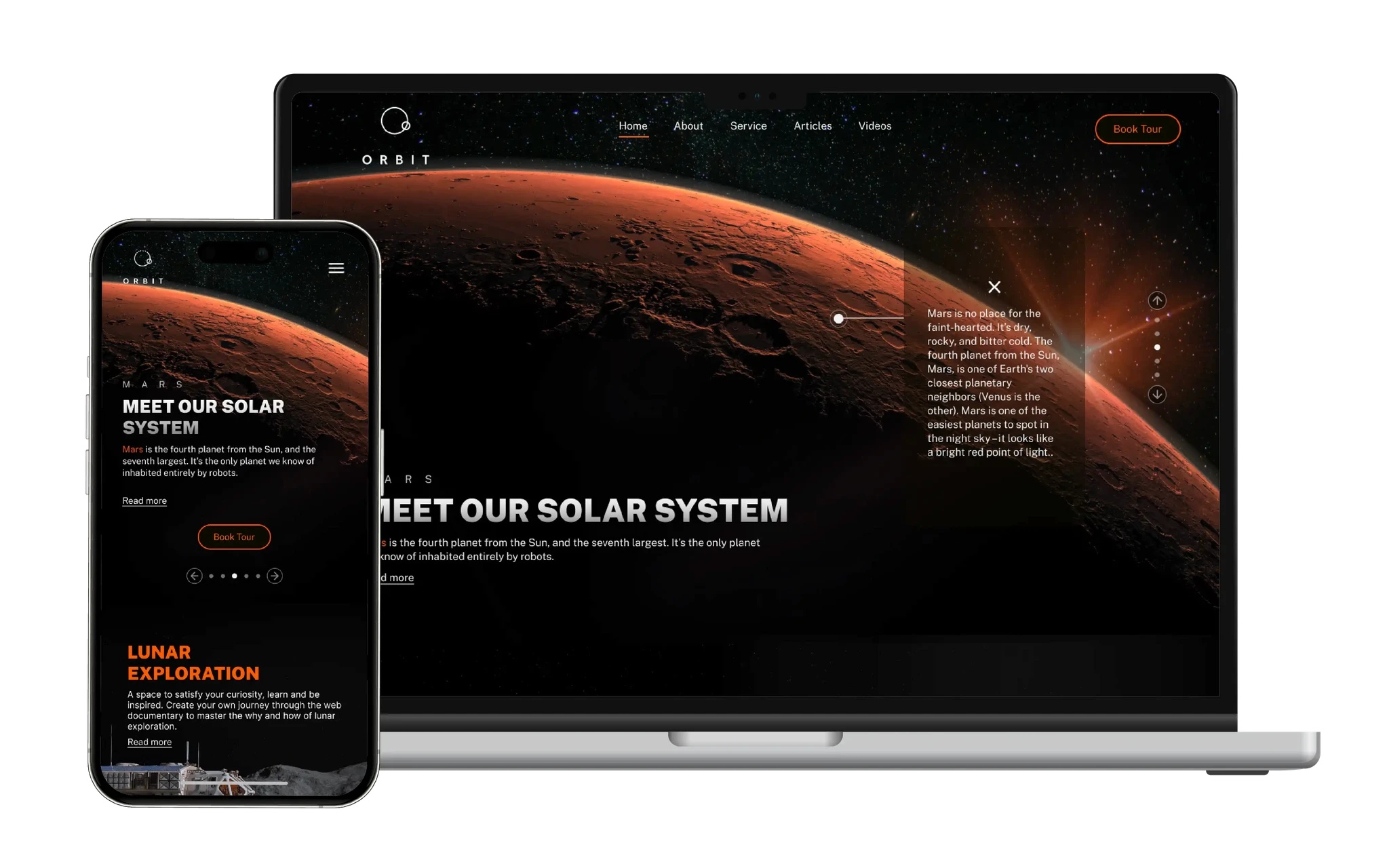
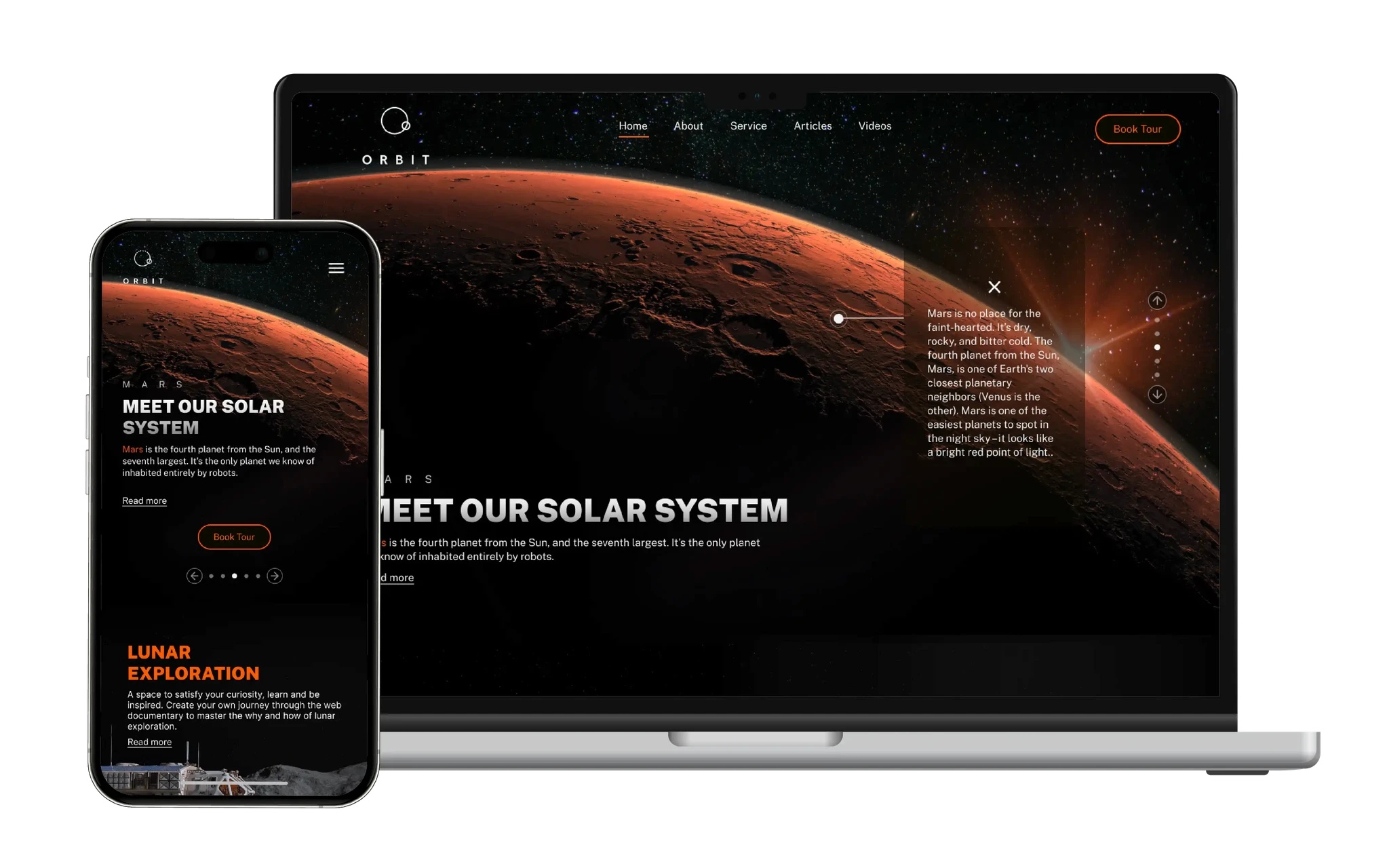
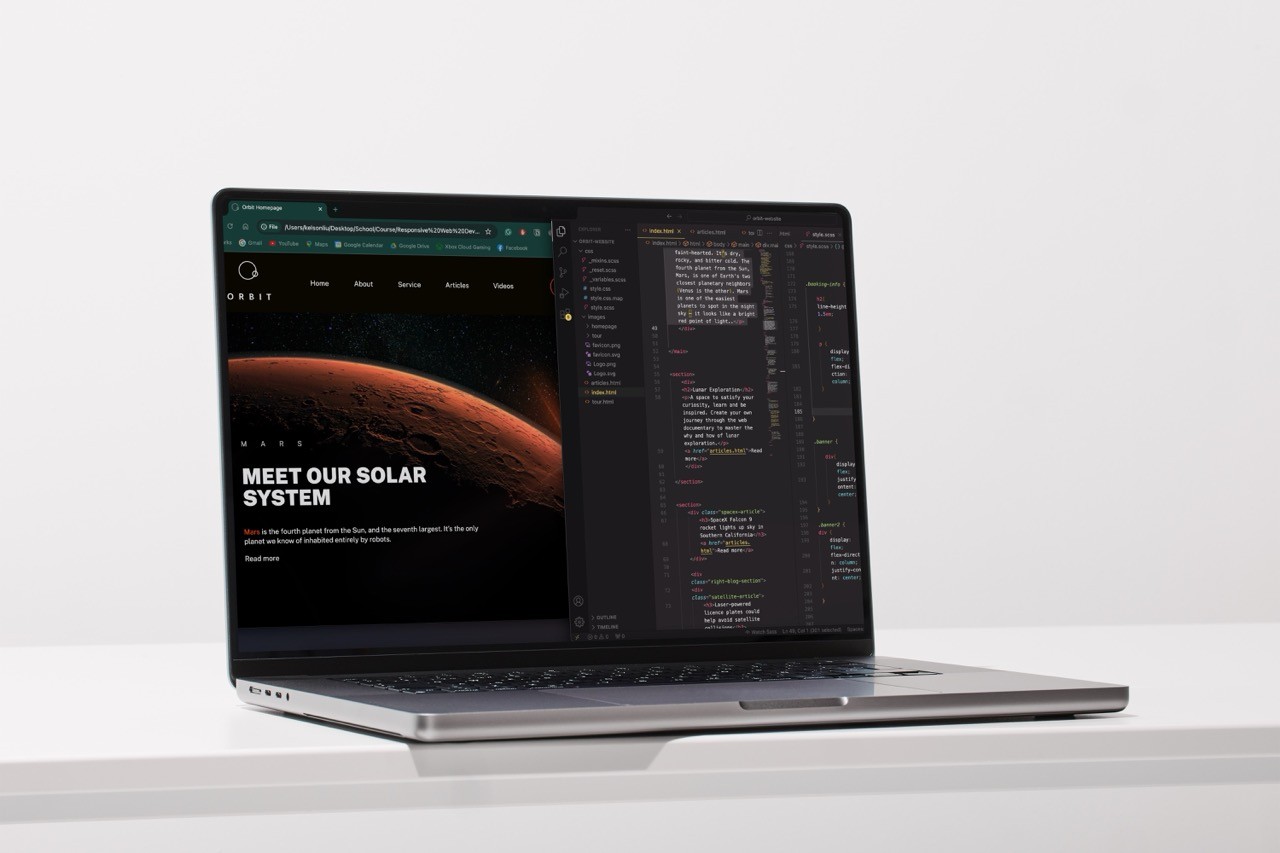
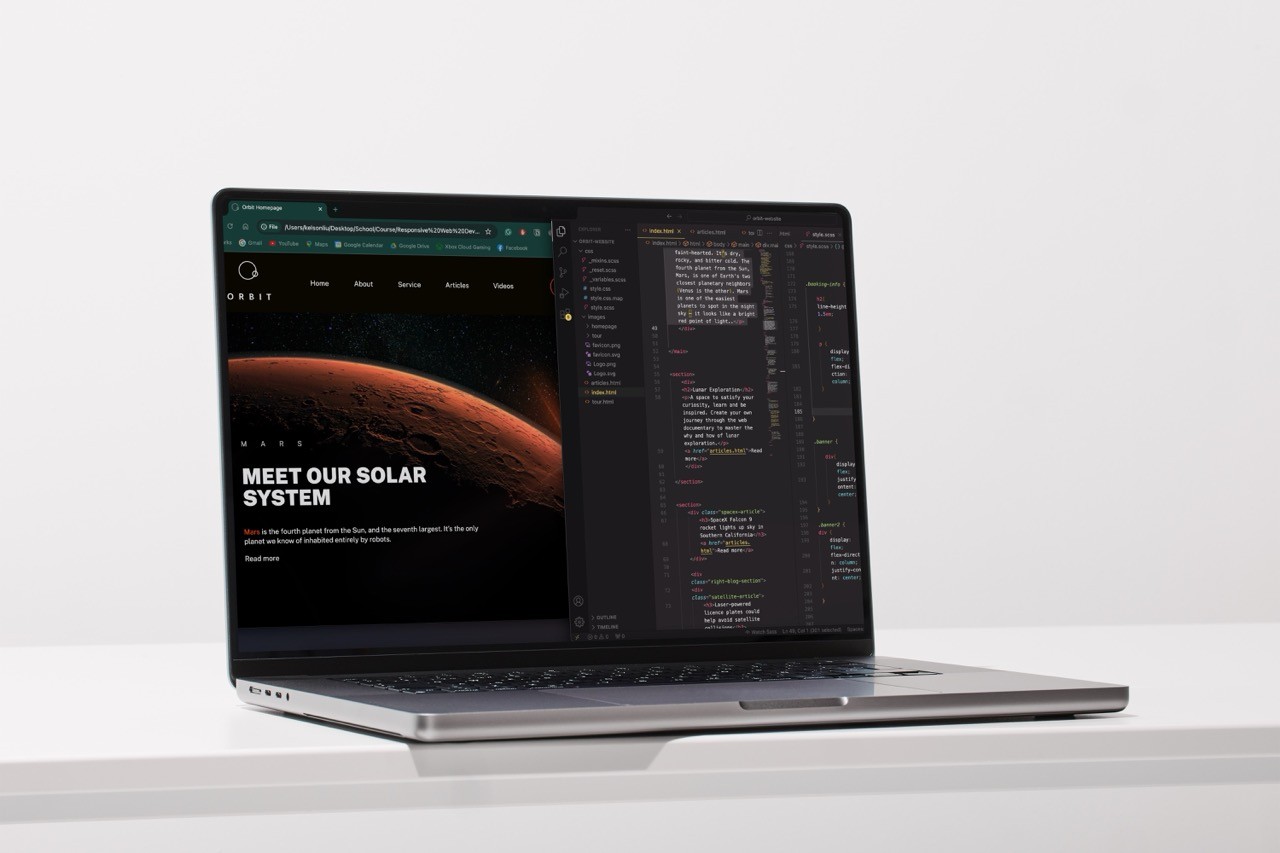
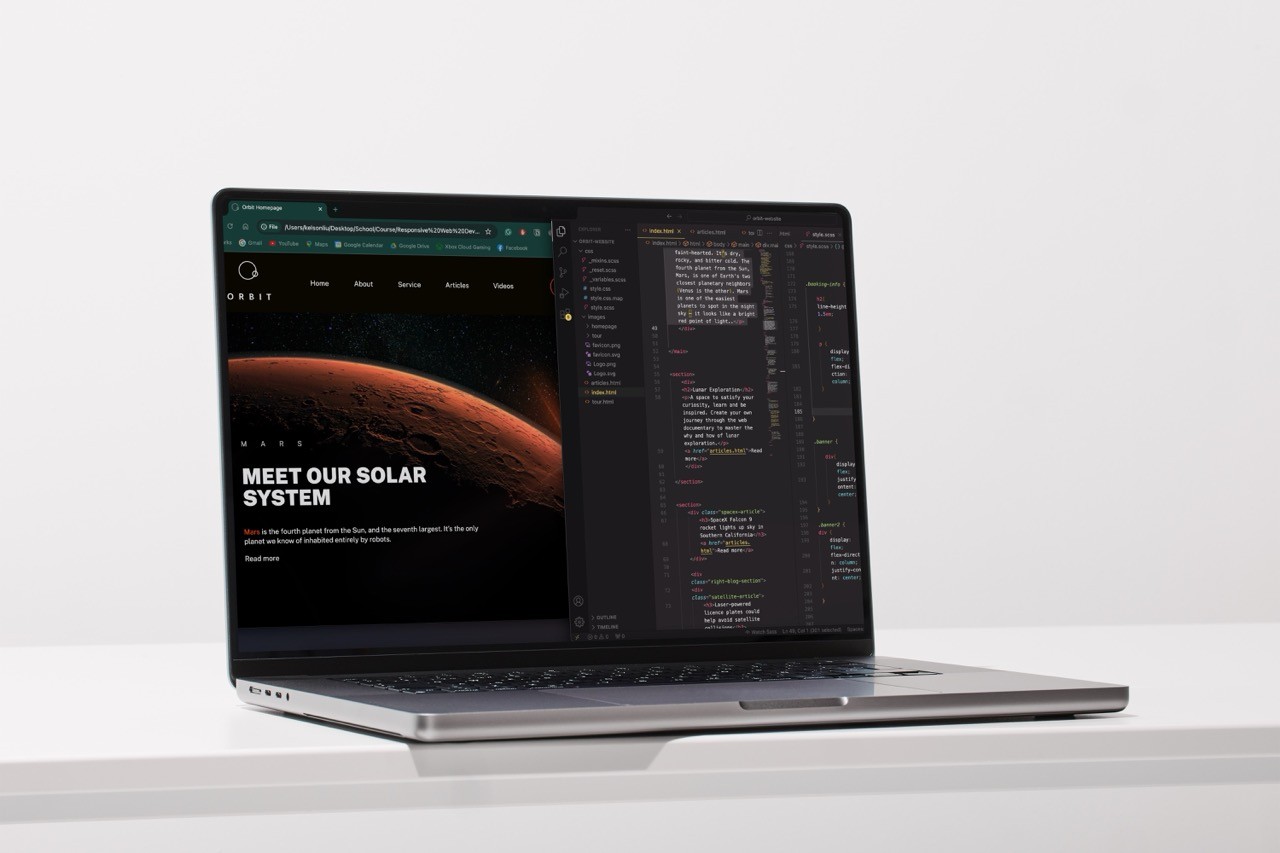
Homepage
Homepage
On the homepage, viewers can see all the latest articles and events featured on the landing page.
On the homepage, viewers can see all the latest articles and events featured on the landing page.
On the homepage, viewers can see all the latest articles and events featured on the landing page.



Final Product
Final Product
News Section
News Section
In the news section, viewers can browse the latest headlines related to space.
In the news section, viewers can browse the latest headlines related to space.
Final Product
Final Product
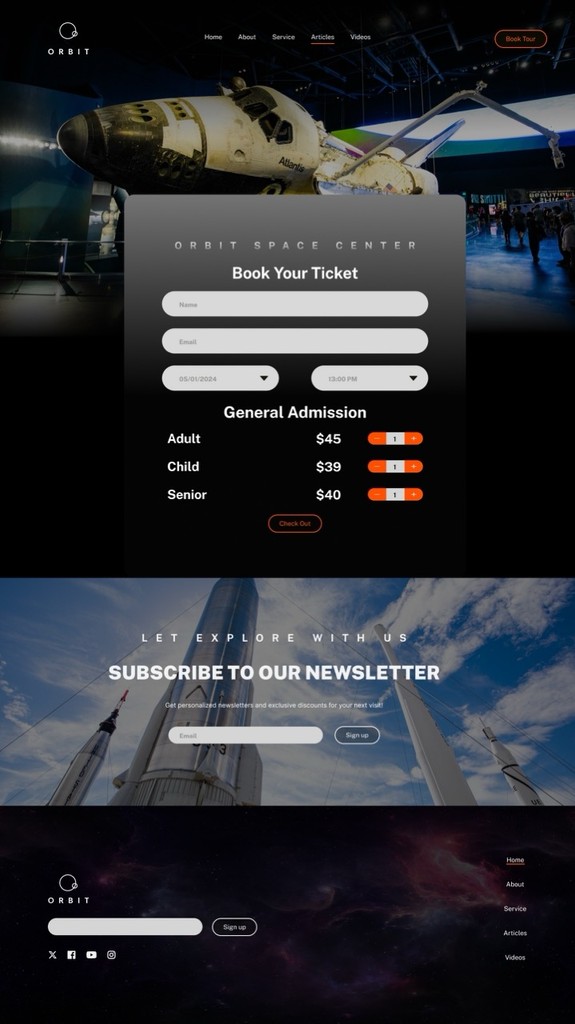
Tour Booking
Tour Booking
The "Book Tour" button will take viewers to the ticket purchase page to complete their transaction.
The "Book Tour" button will take viewers to the ticket purchase page to complete their transaction.
The "Book Tour" button will take viewers to the ticket purchase page to complete their transaction.
Final Product
Final Product
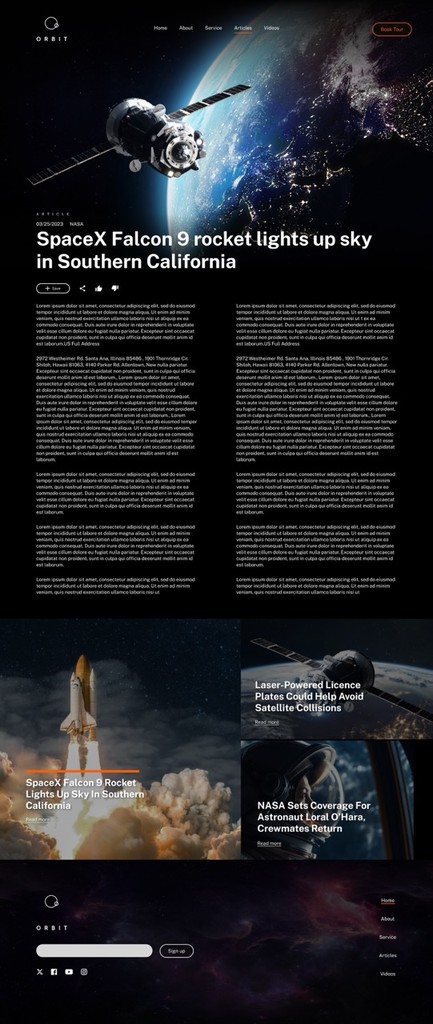
Article page
Article page
Once users click on an article thumbnail, they can read the full article. The options to share, like, and dislike articles help us understand user behavior better and deliver more relevant content.
Once users click on an article thumbnail, they can read the full article. The options to share, like, and dislike articles help us understand user behavior better and deliver more relevant content.
Once users click on an article thumbnail, they can read the full article. The options to share, like, and dislike articles help us understand user behavior better and deliver more relevant content.
Production
Building the MVP
Building the MVP
By creating this MVP within a short timeframe, from research and design to prototyping and development. The website was coded in HTML and CSS and is fully responsive.
By creating this MVP within a short timeframe, from research and design to prototyping and development. The website was coded in HTML and CSS and is fully responsive.



Outcomes
Outcomes
Summary
Summary
Working on a space-related project is something I've always wanted to do. As a space enthusiast, I've watched many space movies and documentaries, so creating a website where you can see all the exciting news and sign up for space events was a perfect fit for me. I definitely need to expand my web development skills to add more features to the site.
Working on a space-related project is something I've always wanted to do. As a space enthusiast, I've watched many space movies and documentaries, so creating a website where you can see all the exciting news and sign up for space events was a perfect fit for me. I definitely need to expand my web development skills to add more features to the site.
Working on a space-related project is something I've always wanted to do. As a space enthusiast, I've watched many space movies and documentaries, so creating a website where you can see all the exciting news and sign up for space events was a perfect fit for me. I definitely need to expand my web development skills to add more features to the site.



Thankyou for your time!
Thankyou for your time!
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.
Feel free to send me a message to share your valuable feedback. I'm also happy to discuss your projects.